

One of my favorite things about working with Codename One is the GUI builder, it solves a lot of the headaches of handcoding/positioning elements into place especially when coupled with the Codename One LIVE! application. However, not all of us use the GUI builder and even when we do we sometimes end up writing code manually.
In those cases it is sometimes pretty difficult to visualize the UI and how to properly style it in the designer tool e.g. when you run into
inexplicable spacing that is clearly not your intention.
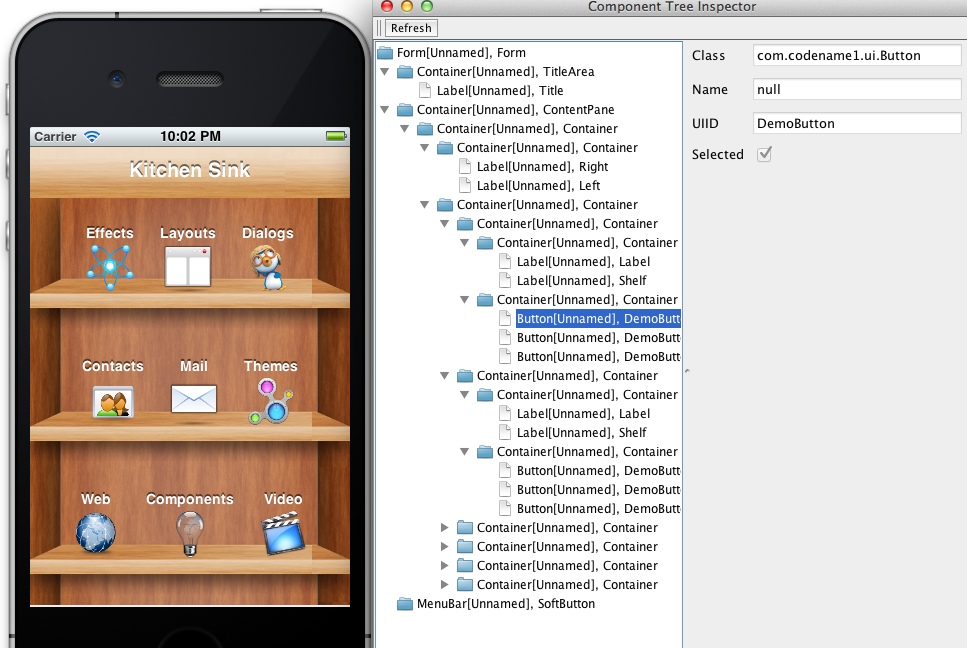
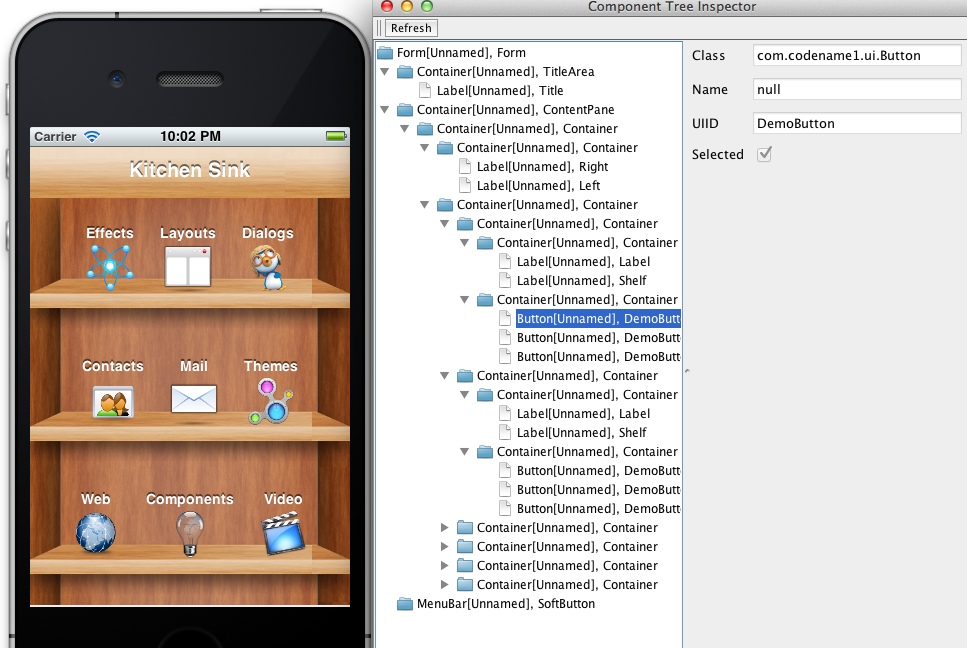
For this purpose we now have the component inspector in the simulator tool. It allows us to inspect the component hierarchy in a running simulator, see the classes and UIID’s involved etc.
You can reach the component inspector via the simulator menu after which you can just expand the UI to see the elements within and understand more about the way Codename
One lays out everything.
Notice: This post was automatically converted using a script from an older blogging system. Some elements might not have come out as intended…. If that is the case please let us know via the comments section below.





4 Comments
This feature sounds like exactly what I need. Where do I find it? I have the plugin version 1.0.33 and no updates available but I can’t find this tool
I was sure it was there already… Updated the version to 34 right now so it has to be there now.
Very neat. Refresh doesn’t seem to work. I need to close the inspector dialog and re-open when I change forms to get an updated component tree.
Oops. Wrote the code but forgot to wire it. Will be fixed for the next update.