
I’ve been working on creating a clone of the Uber app for our upcoming update of the Build Real World Full Stack Mobile Apps in Java course. There is a lot to go through there but the basics are surprisingly easy.
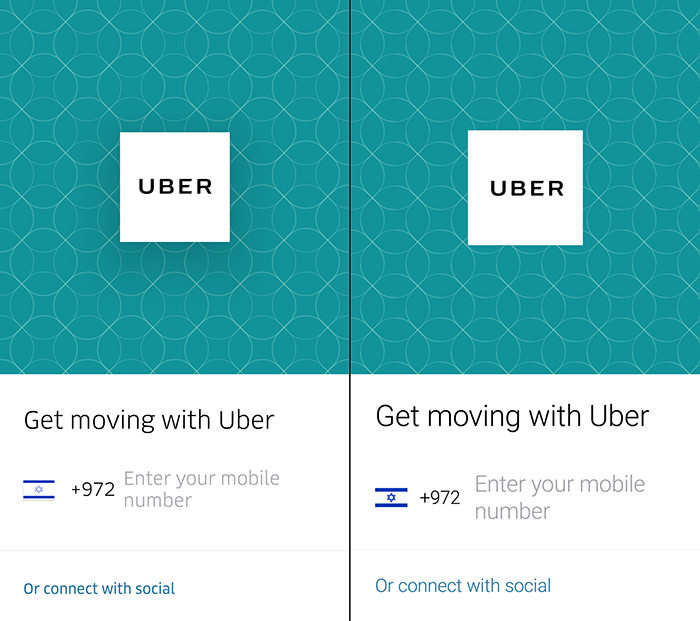
E.g. this is the login form for the native Uber app on my Android device next to my clone mock code also on the same Android device… See if you can spot which one is mine. You can see a high resolution version of the image here:

Notice that I didn’t even go for “pixel perfect” as that would mean the code would be a bit more complicated and I want the code to be simple. One of the things I like about Uber is how similar the app looks on iOS and Android. That validates a lot of what we have been saying all along: you need your own branding. Not Apples or Googles.





15 Comments
Nice. There is some kind of dropShadow effect on the logo on the Uber icon which is not in the clone. Nice one though
Yes. I was conflicted about adding that. I could have created that shadow in the logo itself but I was a bit lazy.
Doing it in code would have made it a bit complicated so I left it out for now. I’ll probably add it though.
On iOS the background rotates in a pretty cool way (looks almost identical otherwise). I thought about doing that effect as well but if I do it I must have a drop shadow as it becomes more apparent with the rotation.
This is a joke right? You’re really crowing about copying a static page?
No. The full app with the full functionality will be out within a month. Including the map, animations etc.
Very nice. I like the CN1 clone better tbh. The inclusion of a drop shadow effect on logo would make it even better. Just a question, are you able to make the font size the same as the original or is this deliberately done to make it a bit bigger? I like the slightly bigger font here though.
Wow this will help me complete my uber clone. This is really cool stuff
Nice Job Shai !
Hi, where can I get the apk from ? Would like to load it on my phone. Thanks.
It’s not available. Since we use the Uber UI this might violate Uber IP if we shipped it in any form. A tutorial is fair use as we don’t do any reverse engineering or anything like that. But shipping binaries would be a problem.
It won’t work anyway as it needs to connect to a server and we aren’t hosting one publicly right now.
The source of both server & client is available in the course [https://codenameone.teachab…](https://codenameone.teachable.com/p/build-real-world-full-stack-mobile-apps-in-java)
In the example clone app and the course, do you do any offline syncing? i.e. user changes data locally, if there’s no mobile phone data connection you save to a local database first and then sync when you get a connection again? Similarly how do you sync with data on the server – do you refresh all data or do you support some kind of incremental syncing?
There isn’t a real local database but there isn’t a need either. Details about the app user are cached so that should work fine. In case of a disconnect we try to reconnect the websocket.
Maps are literally native Google Maps. They cache and handle their own data so there is not much to do there. Once the ride was agreed upon the network is only used to send location updates so the server can track the ride for its records. This could be enhanced so if there is a disconnect the data is sent later but I didn’t address that. I don’t think it would be hard to implement.
Uber is technically a pretty simple app in terms of data since most of the data is just webservices e.g. places searches, reverse geocode etc.
Hello Shai
In the course, is there a class about building a dashboard/admin like website or server?
Hi,
no. It wouldn’t teach anything of interest here. The goal of this tool is to teach how to build a full app. Not a production ready app. There is a server and building an admin console or app on top of it should be pretty easy. The course does cover building separate apps for driver/passenger so there is discussion of authority isolation and different apps/features on one server.
Looks awesome! Can you tell me if payment is already coded? And what does it use? Braintree again?
It uses braintree