
Some designs don’t work well in landscape/portrait mode and we need to adapt them to fit the orientation of
the device e.g. when we have a large graphic element (icon etc.) on top/below and we no longer have room
for that element.
As an example check out the code below:
Form hi = new Form("Swap", new BorderLayout());
hi.add(BorderLayout.NORTH,
FlowLayout.encloseCenter(
new Label(duke.scaledWidth(Display.getInstance().convertToPixels(40)))));
hi.add(BorderLayout.CENTER,
ComponentGroup.enclose(
new TextField("", "Username"),
new TextField("", "Password", 20, TextField.PASSWORD)
));
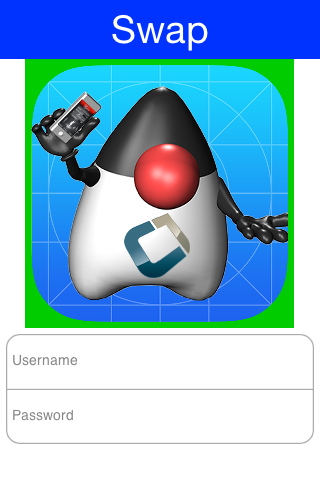
hi.show();It produces this image in portrait which matches our expectations:

Figure 1. Portrait mode border layout image
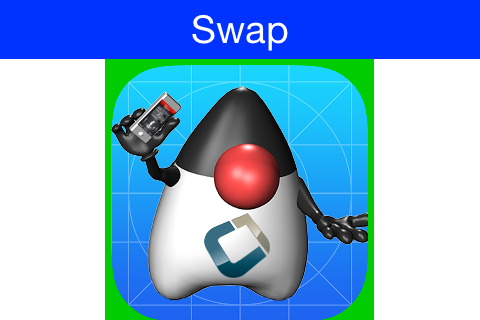
When we rotate the device though, things go south… Literally:

Figure 2. In landscape mode the image hides the actual content of the UI
The thing is that there is plenty of space in landscape it is just distributed differently, so if the image was on the east
instead of the north position it would “just work”. That’s exactly what swap border position does. By using this
code the component in the north will automatically shift positions when the device is in landscape mode:
BorderLayout bl = new BorderLayout();
Form hi = new Form("Swap", bl);
bl.defineLandscapeSwap(BorderLayout.NORTH, BorderLayout.EAST);
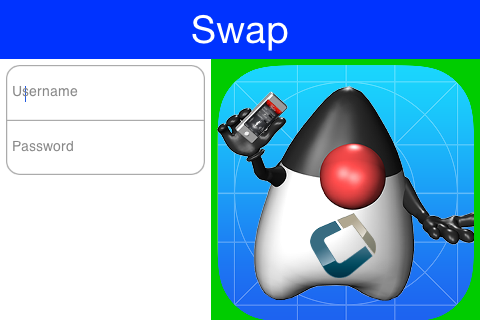
Figure 3. Automatic position swapping with the defineLandscapeSwap method




