
As you know we’ve been working a lot on the docs both the developer guide and the JavaDoc’s, we nearly doubled
the amount pages in the developer guide and we did it without “cheating” (e.g. cramming more stuff, increasing font size).
You can see all that work in the developer guide section but what I want
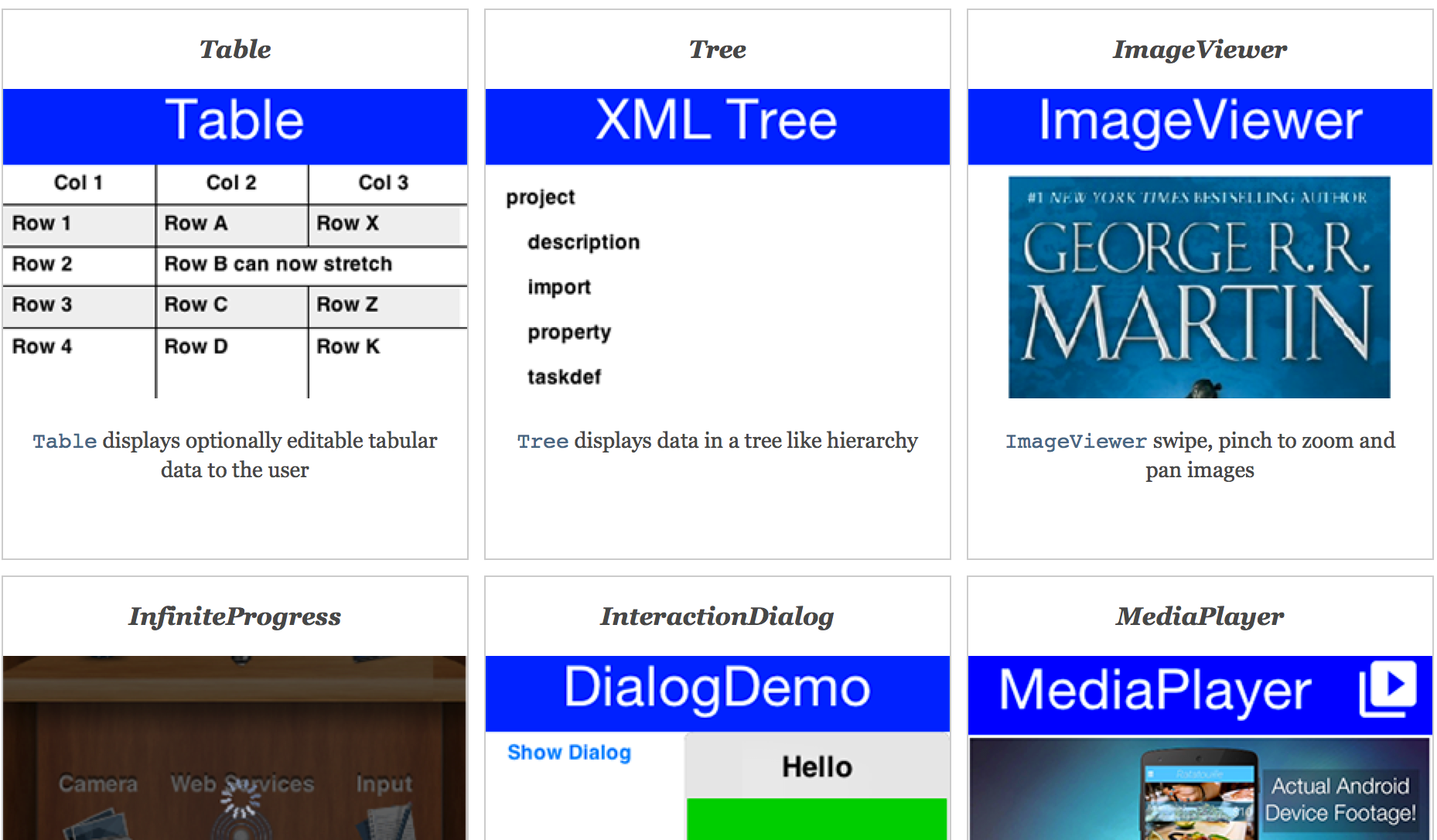
to discuss today is the new Component Gallery
& Layout Gallery.
Both of these are a result of the developer guide work; as we did that we mapped a lot of the work back into
the JavaDocs and eventually edited the package.html files to produce that level of detail. We’re particularly proud
of the fact that if you click almost any component or layout within those galleries you will see sample usage code
that should help you get started with anything you need.
When writing this sample code we tried to reflect back on a lot of the requests that you guys made from us, so things
such as dynamically downloading images to lists, ImageViewer etc. are all covered. Carousel UI with the Tabs
component and even trivial things such as making a Button look like a link.
This take a lot of effort to do so please provide us as much feedback as you can on the process, e.g. on my last
post a developer asked a question related to Table. The answer to that question is now (thanks to him) in the docs.





1 Comment
Good job done. Docs are now extremely good for getting sample codes. Time saver! I had to redo the downloaded images on a form to use imageviewer and I have been ignoring it for ages. The initial codes in the old docs wasn’t clear enough for me. I can now implement it with ease. Thanks.