
Last week a question came up in stackoverflow
that came out quite a few times before but this time I had a better answer thanks to the round border. After giving
that answer I recalled that I already wrote some code to implement badging in the FloatingActionButton
but never exposed it because of some bugs…
So I took the time and looked at the bugs in that code, turns out it was pretty trivial to fix so the same sample
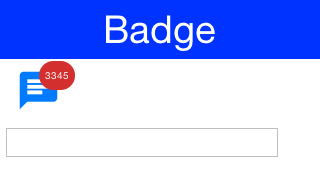
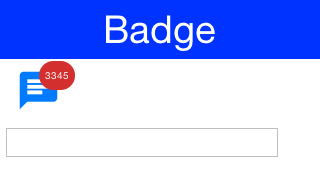
I gave for stackoverflow can now look like this:
Form hi = new Form("Badge");
Button chat = new Button("");
FontImage.setMaterialIcon(chat, FontImage.MATERIAL_CHAT, 7);
FloatingActionButton badge = FloatingActionButton.createBadge("33");
hi.add(badge.bindFabToContainer(chat, Component.RIGHT, Component.TOP));
TextField changeBadgeValue = new TextField("33");
changeBadgeValue.addDataChangedListener((i, ii) -> {
badge.setText(changeBadgeValue.getText());
badge.getParent().revalidate();
});
hi.add(changeBadgeValue);
hi.show();That’s shorter (mostly because of default styles) and pretty neat in general. It results in this:

Ideally I’d like to continue this trend into validators and other builtin tools to use more of the builtin borders and
material icons. This is something we need to work on more as we move forward.





3 Comments
createBadge error. Is it missing “public” statement in the method? or i´m missing something here?
Sorry, I neglected to mention that this is landing in the Friday release today so when you get a new update the code should compile fine. You can use Update Client Libraries later today to get the update.
Ok. Thanks Shai