
I’ve spent a lot of time working with and reviewing other cross platform tools this past month, mostly with Cordova
due to our recent announcement that
we support Cordova.
I hope it doesn’t come off as too arrogant but our “onboarding” experience is pretty amazing in comparison
to pretty much everything else. Just install IDE, type in Codename One and follow wizard for new app.
The only tools that are simpler than that are the rather limited web based solutions.
But we do fall short in one major way, our “hello world” apps look bad by default when compared to pretty much
any tool out there. There are a lot of reasons for this but none of them are good reasons and this gives a horrible
first impression to any developer picking up Codename One for the first time.
E.g. this is what our new Hello Cordova demo looks like when creating a hello world on Codename One:

What isn’t obvious in this screenshot is that the text on the bottom animates in a very pleasant subtle way
to complete the experience. It just looks great and inviting to explore!
By comparison this is what we have today if you just use the new project wizard all the way thru without
changing the defaults:

I think picking the flat blue theme as the default would be a slight improvement but this is not an inviting
first impression. We created this because we think like developers (“get a hello world out”) but we should
think like a product where the end result matters.
Several things need fixing here:
- Default color scheme – the blue theme should be the default, lighter more inviting colors
- We need better more modern fonts by default – see below
- We need a more animated/image based output
- We still want to keep the code short and simple
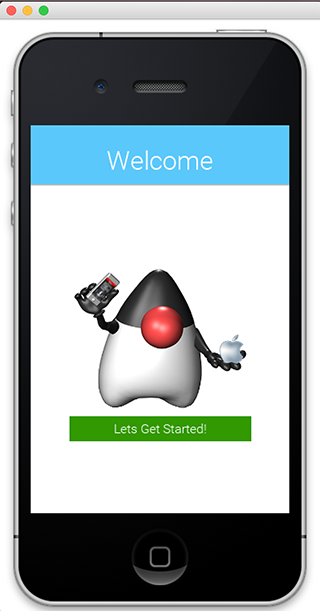
So right now this is what we have in terms of a new “hello” world, the Apple logo in dukes hand
is replaced dynamically with android/windows logos:

The code for this entire thing is pretty small as well so it should be really easy.
Notice that we will still have the plain hello world app, “we’ll just rename it to “barebones” which is more
representative of its function/use.
Simpler Fonts
Fonts have always been a hassle with Codename One because of the low end platform legacies. The main
problem is that even if we want to support something like truetype fonts only on smartphones, we still need
to change rather complex API’s and the designer UI.
We normally just recommend that people embed a TTF file which solves the problem for some use cases, but
its often not intuitive and doesn’t work well for the “good looking by default” goals stated above. Modern Android
devices have roboto font builtin to them and modern iOS devices have HelveticaNeue both are gorgeous fonts
that can really make a huge difference to an app.
So we introduced a new scheme into the Font.createTrueTypeFont method, if you use one of
the hardcoded font names on a device that supports it you will get a font object that is similar to a TTF loaded
font but was generated by the platform. To detect if a platform supports this use Font.isNativeFontSchemeSupported.
This might be challenging for most developers so we enhanced the designer to include all of the options:
native:MainThin, native:MainLight,
native:MainRegular, native:MainBold,
native:MainBlack, native:ItalicThin,
native:ItalicLight, native:ItalicRegular,
native:ItalicBold, native:ItalicBlack.
Each option here maps to either roboto on Android or HelveticaNeue on iOS with the equivalent weight/italic
behavior.
Detecting The Simulator/Simpler Crash Reports
One of the long time requests we always had was detecting whether we are running in the simulator or not.
In the past no one opened an issue on that and most were OK with using some System.getProperty()
trickery.
While these tricks work, they still have issues with the desktop port. There is also the very valid use case of
detecting the simulator to disable crash protection and to implement development time logic (e.g. skipping login process).
We now have a new method in Display: isSimulator which I would say is pretty
self explanatory.
One of the triggers for this is the new Log.bindCrashProtection(boolean) API which ignores
the simulator and doesn’t bind crash protection logic there. This method accepts a boolean flag indicating whether
the exception on the EDT should be swallowed. It simply grabs all exceptions thrown on the EDT and sends the
log to us by email, its restricted to pro developers as part of the crash protection feature..
More Terse Layouts
We added a lot of new terse layout API’s into the layout class specifically LayeredLayout now
has an encloseIn method of its own. So does FlowLayout, however it also added
many methods to allow enclosing in all the available variation of flow loyout types, specifically:
encloseCenter, encloseRight, encloseMiddle,
encloseCenterMiddle, encloseRightMiddle, encloseBottom,
encloseCenterBottom, encloseRightBottom.
New Label Constructors
We recently added the ability to create a Label with UIID and now we added the ability to
create a label with both text and an image in a single constructor (I’m a bit shocked we didn’t have this).
We also added a constructor for text, image and a UIID.





3 Comments
The new ‘hello world’ is definitely more attractive… Personally though, if feels less ‘CN1-like’. Why not the image/animation in the kitchen sink demo splashscreen? [http://www.codenameone.com/…](http://www.codenameone.com/demos/KitchenSink/) That includes the CN1 logo, a nice animation and is also pretty in my opinion.
BTW: There’s a typo in the text: “Lets” should be “Let’s”
Thanks!
Fixed the Let’s typo.
I liked the usage of the mascot that Cordova did and I always liked Duke, I think he is more recognizable than our logo. Being at JavaOne you see grown men stand in line for a photo-op with duke (and James Gosling who I guess is the human version of Duke). I did think about photoshopping a Codename One Tattoo on his belly though and I might just do it.
The beaker says to me that this is a Lab (like the kitchen sink was), its also a “one off” animation so if you run it and go get some coffee you come back and the animation is gone.
[Mobile tracker with name and address](http://mobilenumbertrackr.com)